Recently we’ve done a couple of projects with Shopify, which is becoming our small-to-medium eCommerce solution of choice. This short post is going to focus on Shopify from Joi Polloi’s perspective, and some things we’ve done with it to squeeze the most out of the stores we’ve made. I’ve got some views on other general platform-free improvements we’ve made to web stores, which can be seen here.
The big sell for clients to go with Shopify is the cost. It comes in three plans; ‘Basic Shopify’ and ‘Shopify’ are affordable — whilst the ‘Advanced Shopify’ is a big jump up. Our clients are normally on the medium ‘Shopify’ plan, and we do a few things to get the most from it — everything I’ve written below is for this plan.
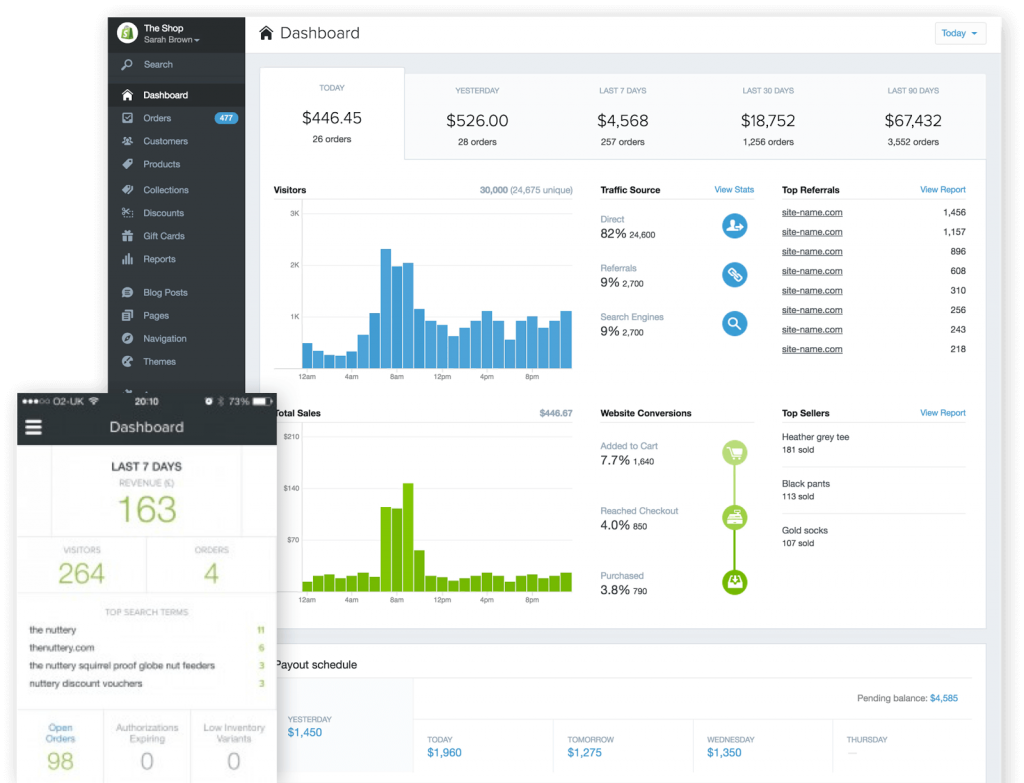
The interface for Shopify is very friendly for both the customers and staff. As it is a dedicated eCommerce platform (not a plugin for another CMS, as in the case of WooCommerce) everything you see is purpose built to make selling and managing stock as simple as possible. For us, the codebase is good and it’s easier to build and customise it without running into odd problems — so we can deliver more for the project.
A fantastic feature is the Shopify’s Polaris interface for creating great looking shops, and it works well with our design tool of choice Sketch.

Versatile ways of arranging your shop
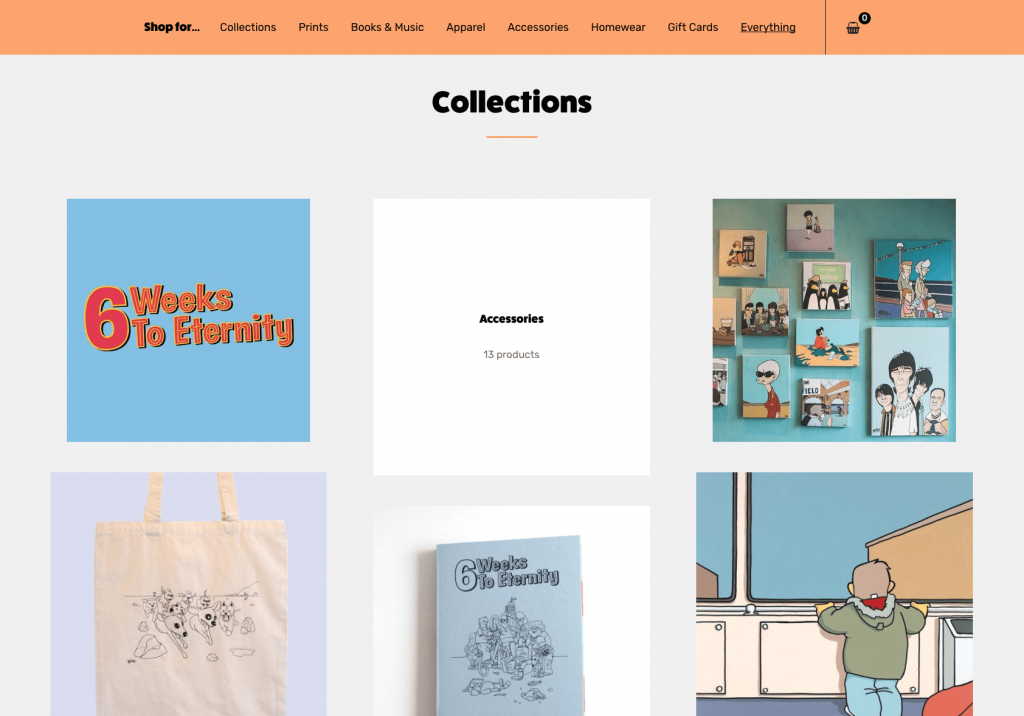
Shopify has a somewhat flat collection structure — there is no nesting or hierarchy to the collections. When we approached laying out Pete Mckee’s online shop, we had to take on board the requirements for an artist and his work, who sells individual paintings/objects, and also arranges their work into thematic ‘art collections’. For a fashion clothing analogy, a Winter collection will include tops, trousers, shoes and scarves. Ordinarily these also live in different collections according to their product type (shoes from all collections, all tops etc.). Shopify can handle this easily, products can be in 2 collections at once easily enough. But what if you want a general overview page which lists all the collections?
By default Shopify will try and list the collections like Winter alongside the category type collections (Shoes, Tops etc.). Not a very pretty site. Switching back to our Mckee shop it meant that our artist’s latest range of ‘6 Weeks to Eternity’ was listed alongside a category called Accessories. To make matters worse the collections were arranged by view of the page shows everything in date, or alphabetical order.

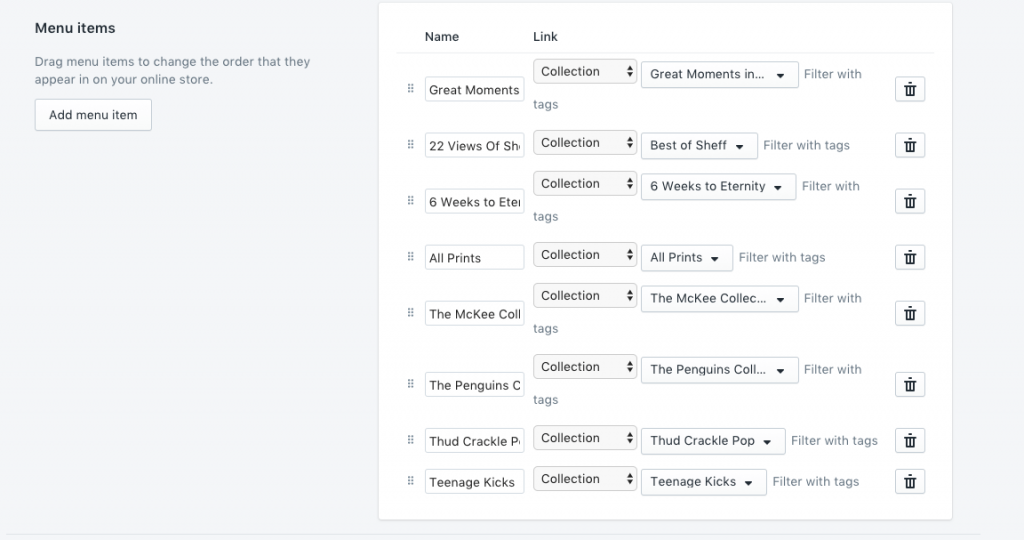
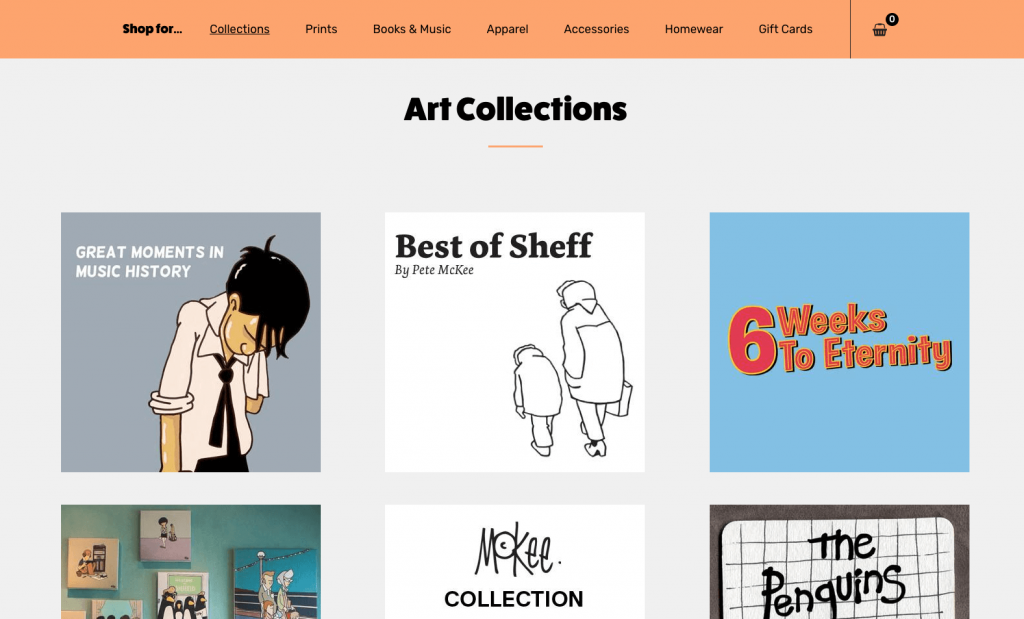
We worked around this by making a new menu called ‘Art Collection’. Normally used for page navigation — here we create it and order the ‘art collections’ the way we want. Then we make another page with a custom template to show the items in this menu — and magic, a beautiful page to showcase art by editorial choice — not just by type.


Click and Collect
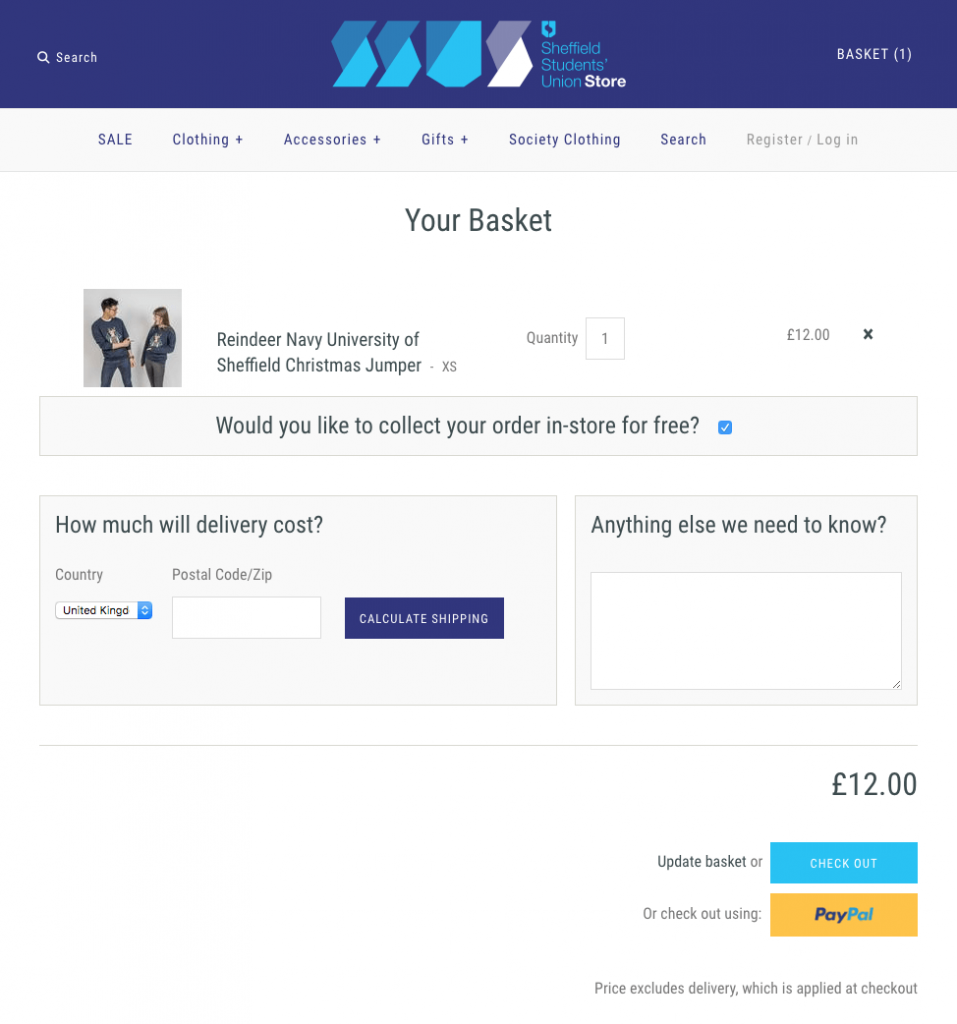
A feature we developed for the University of Sheffield Student’s Union shop was Click and Collect. This is a feature of the higher tiered version of Shopify but not the standard version. By default Shopify will apply the cheapest value shipping to an item, defined by weight of the product. This means if there is a click and collect option — when the customer collects the item from the shop, which is usually free — then it becomes the default option. This quickly can mean that shops end up out of pocket, as the customer doesn’t notice and pays for the product only and not postage.
For the customer our solution is a painless ‘Collect this order for free’ check box on the basket page. In the background it secretly adds a zero-value, but very heavy item to the basket. This very heavy items put the entire order into a special heavy postage category, setup to have zero value — so the whole order becomes postage free!

Displaying products on other sites
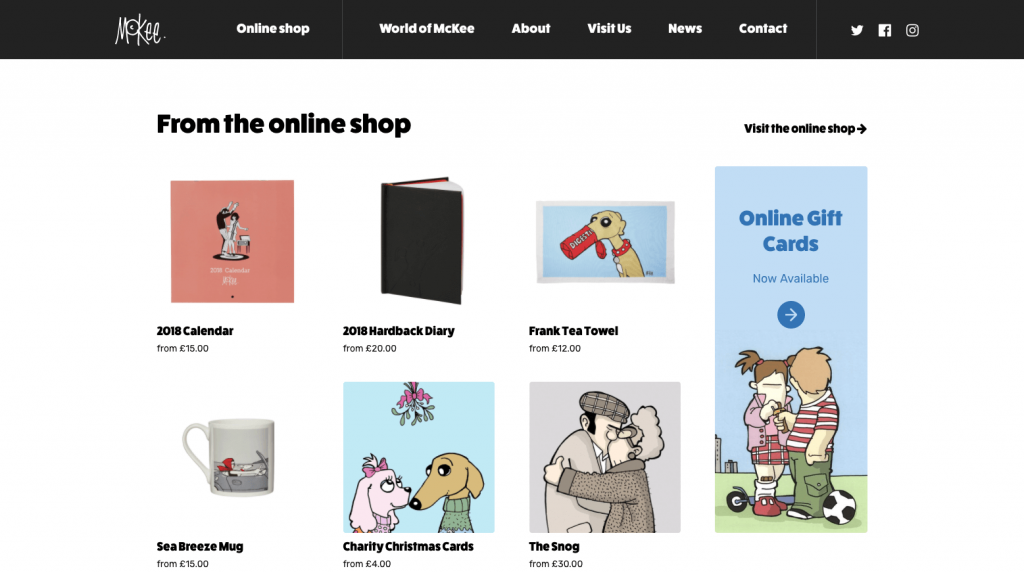
The last novel things we’ve played around with is pulling Shopify products to other sites purely through the API. Our work on Mckee actually created two different platforms, made to appear to be one. The front of the site is actually a different back end system, that leads to the shop area. We found it easy and simple to set up a ‘featured’ collection on the webstore, and then automatically pull all the items from this into the promotion site, creating a slick and striking way of promoting your products, without looking too sales focussed.

Thereotically you could built the entire store this way, which’d be interesting to try out.
That’s all for now, but if we have any more Shopify hints and tricks, we’ll update this, and if you have any thoughts, or want to see how this could work for you, please get in touch!
Thanks.