As we’ve been redesigning our website, it’s given us an opportunity to look back over some of our recent work. We asked the team to pick out some of their favourite projects we’ve worked on over the last 12 months…
My Glasto Lineup for BBC Creative
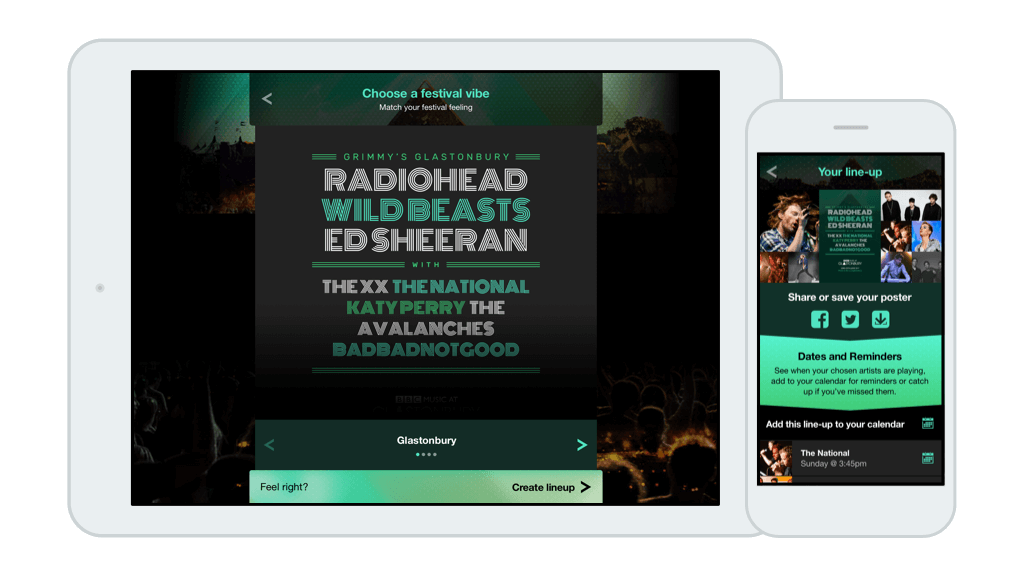
We worked with BBC Creative to create a microsite to promote BBC Music’s coverage of the Glastonbury Festival. It let viewers and listeners create their own personalised Glasto lineup poster to share with friends, and then add reminders to their phone’s calendar so they wouldn’t miss any of their favourite artists’ performances. Over 120,000 people created their own posters.
John, one of our senior developers says: “Favourite project for me was Glastonbury; we created something really funky using my favourite framework React. Perhaps best of all it was used by loads of peeps and got lots of traction on the social medias.”

See the microsite here:
www.myglastolineup.co.uk
Watch a case study video here:
www.bbccreative.co.uk/projects/bbc-music-glasto-lineup/
Animal Rescue Live
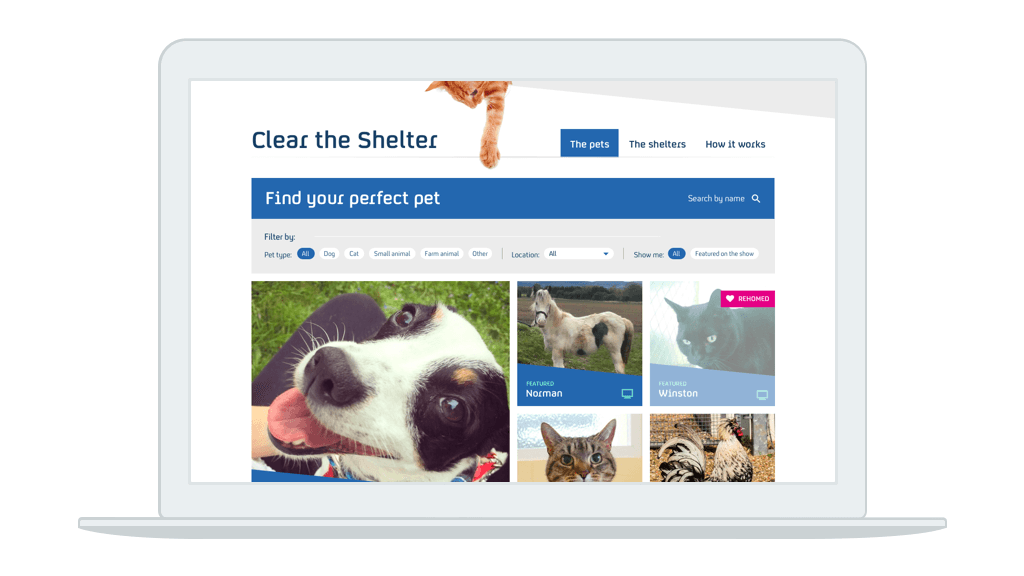
Last summer Channel 4 launched a new show, Animal Rescue Live: Supervet Special, which aimed to draw attention to the many animals in charity shelters in need of rehoming. Broadcast live for a week from Newcastle Cats and Dogs home, we created a vital online component for their new live show, a website which allowed viewers to apply to adopt the featured animals, and behind-the-scenes, for applicants to be properly vetted (pun intended).
We created a system which stood up to the sudden traffic of a live show, handling hundreds of thousands of users over the course of the week. Most importantly there was an amazing response from the audience wanting to adopt the pets from show; we received almost 2,000 applications and helped find homes for Cedric the pig, Sausage the parrot, four shy goats, and many others.
Andy, our MD says: “Of all the work we do here at Joi Polloi, perhaps the most rewarding for me are those that have real world impact. In this project we did just that, directly re-homed many pets, enriched countless lives and indirectly realised a huge national boost in animal adoption throughout the campaign and beyond.”

Rewatch the series here:
www.channel4.com/programmes/animal-rescue-live-supervet-special
BBC Tomorrow’s World: Global Change Calculator
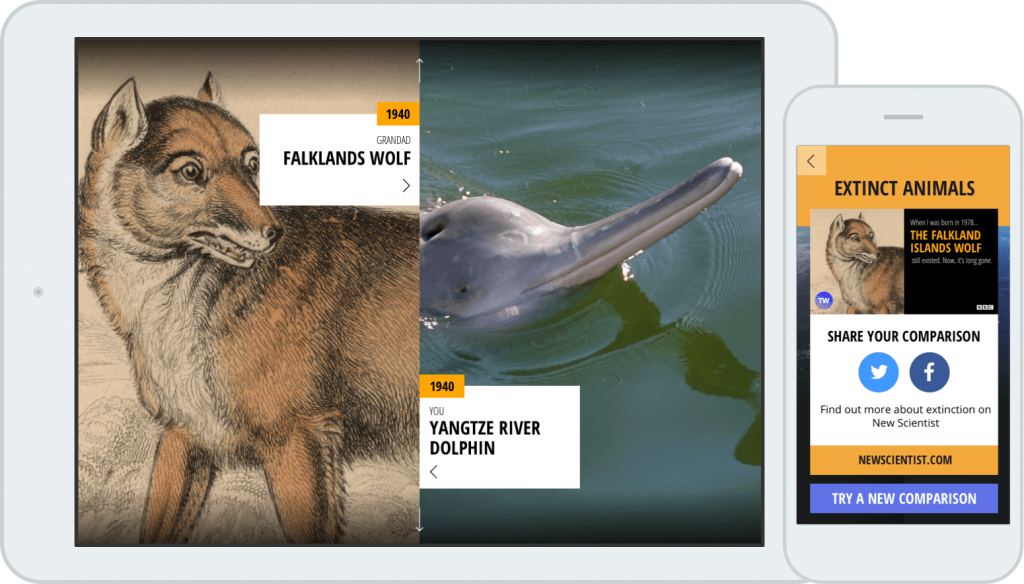
The BBC has brought back the Tomorrow’s World brand! We were hugely excited to create an interactive experience to give you an insight into how dramatically the world has changed in your lifetime, and in that of your relatives.
The aim was to illustrate the huge advances in science and technology, and global changes over the years, by showing them in a context which is very personal to the user.
A huge amount of data is contained within the site, in order to create a unique and personal journey for every visitor.
Karen, our senior designer: “The Global Change Calculator stood out for me; it was a really interesting project and we had a lot of creative input. The BBC were superb to work with, they’re really knowledgeable and also trusted us creatively. It was challenging to make the experience impactful on mobile, tablet and desktop, but we achieved it.”

Try it for yourself:
the-global-change-calculator.pilots.bbcconnectedstudio.co.uk