Online sales as a proportion of all UK retail is over 25% (Office for National Statistics), and the number of users is expected to amount to 54.8 million by 2025 (Statista), so having a solid eCommerce site has never been more valuable.
ECommerce sites provide the opportunity to create a personal, unique shopping experience with huge reach. They are also an opportunity to strengthen your brand proposition through its presentation and the user experience.
Shopify is a commerce platform that enables you to easily build a site to sell your products to customers from all around the world. It’s our solution of choice for bespoke, small-to-medium eCommerce sites. Whilst it can be a one-stop-shop solution for many, we find its flexibility and powerful underpinnings extremely valuable to build upon.
The platform is extremely easy to use and administer, has a large range of features including but not limited to; fraud protection, extensive customer support, analytics about your sales, integrated hosting, a clear (international) payment system and a huge number of apps that you can easily add to your site, covering just about any feature you would need.
Overall, Shopify is an extremely robust, flexible and where needed powerful platform to design, build and customise.
McKee
Pete McKee is an art icon here in our native Sheffield, almost every house has a painting of his, and there are murals around public spaces in the city. Back in 2014 we built McKee a simple Shopify site – a ‘my first webstore’. Focussing purely on selling his art the platform held up incredibly well, his limited editions frequently sell out within hours of being released, especially his collaborations with the Teenage Cancer Trust. As his stature (and shop income) grew it came time to replace his store with something larger; both in scale and in sophistication to match his brand. We built a whole new ‘brand’ site to allow him to explore and enter new markets. The shop remained the economic juggernaut of the business and we retained Shopify as the core, creating a look and feel just right for showcasing McKee’s distinct style, whilst improving the user experience for customers internationally.

Alexandra Miro
We rebuilt Alexandra Miro’s successful eCommerce site in Shopify in 2020. Originally the site used WooCommerce, which was difficult to manage and didn’t provide easy access to sales reports. Due to the site being built in WordPress, the store owner was responsible for the running of the site, taking away valuable time which could be spent elsewhere on building the business. The site also didn’t handle international orders very well, which was a key demographic of sales.
Shopify was the clear solution to all of these issues. We were able to design a bespoke series of templates to meet users’ needs and Miro’s creative aspirations. Using Shopify, we could create categories and collections for Miro’s products, set up analytics to allow sales statistics to be tracked and apply Miro’s already established luxury branding throughout the front-end.
35% of Shopify traffic comes from international customers (Shopify) so they’re no stranger to handling global sales. Using built-in Shopify tools and other apps that are easily added to the site we enabled currency conversion and streamlined shipping. It’s been a great success, with the returning customer rate increasing by 58% in the past 6 months.
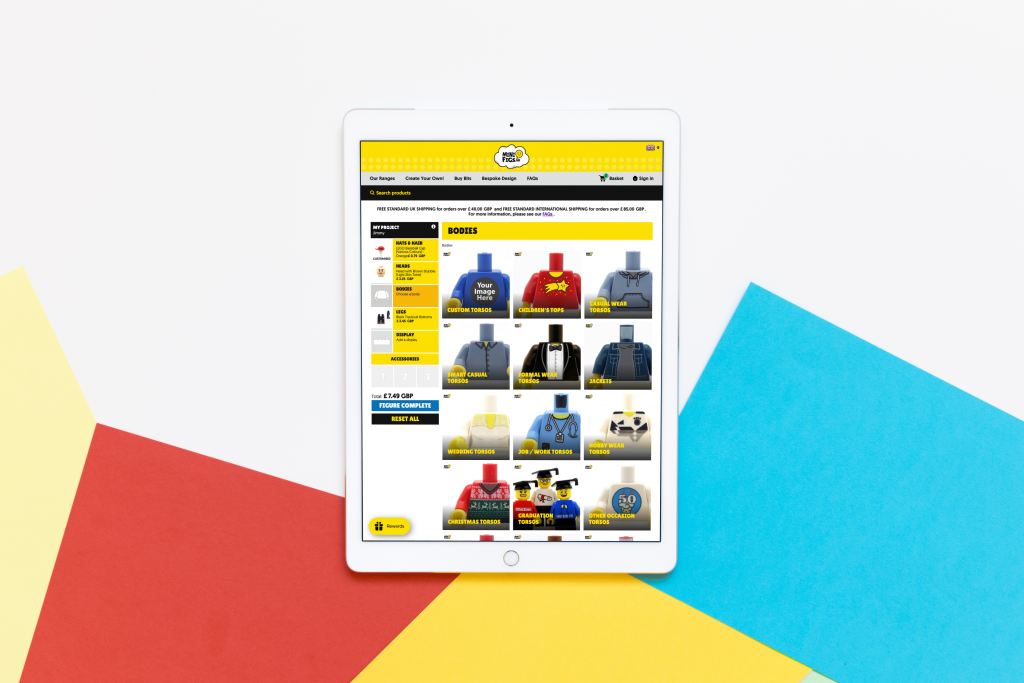
Minifigs
In 2016 we began working with Minifigs, who craft delightful custom mini LEGO figures based here in Sheffield.
Initially, we worked with them to continue the development of their existing site which was a WordPress site with WooCommerce integration. Whilst this was the best option at the time, as the site and business grew it proved hard to maintain and not as stable as it should have been. Therefore, the site was migrated to Shopify in 2019.
The move enabled us to build a platform that required less maintenance and less downtime of some or all of its parts, to create a faster user experience which has resulted in increased sales. The number of sessions has increased by 29% in 2021 vs 2020, and with conversion rate and average order value both up by 11% in 2021 vs 2020 it’s clear that not only are more customers visiting the store, but more customers are buying, and buying even more products.

However, building a successful Shopify store isn’t just about uploading your products to a website. Using our well-established strategy, we are able to adapt Shopify to create bespoke sites and solutions. We believe that having an in-depth discovery phase is key, researching your customer base, learning about who they are and how they use your website through various analytics tools to create user journeys. We dig out information such as:
- Which pages do people arrive on the site on — is it the home page, a category page, or a product page?
- Do people move around the site a lot? Do they generally just buy one thing or things from different sections of the site?
- Once people have selected their products, do they go smoothly through the Checkout process?
- What pages do people end their user journey on?
We understand that you know your customer base more than anyone, so we also have sessions with you to see if the statistics we’ve collected fit what you expected and if there are any customers missing that you expected to see, and if there’s anything your customers commonly raise.
We then look at your products from the perspective of your customers. We begin by simply ensuring that your products have meaningful descriptions, does it include dimensions and an idea of what sets this product apart from the rest; what might your particular customers value in the product? Having great images is a must, they should convey what the product will be like when it arrives, and how it will fit into and enhance the customer’s life.
Products aren’t enough just on their own though, they need to be organised into categories so that customers can find the items they want with ease. We can work with you to categorise your products, and order them so that they make more sense (On minifigs.me we re-organised over 1,300 products into more user intuitive categories). We’ll also use analytics to decide which products should be featured on the front page of your store, increasing your revenue.
Through our focus on discovery, user journeys, technical infrastructure, workflows and business strategy, communications and more we’ve built many successful stores in Shopify, each tailored to our client’s business needs. To this day clients such as MiniFigs are still seeing their sales grow, with a 48% increase in 2021 vs 2020.
If you have an eCommerce site that you think we can help you with, we are always happy to chat! Please drop us a message at info@joipolloi.com.
To keep in the loop on our projects, you can follow us on Twitter, Instagram or LinkedIn.